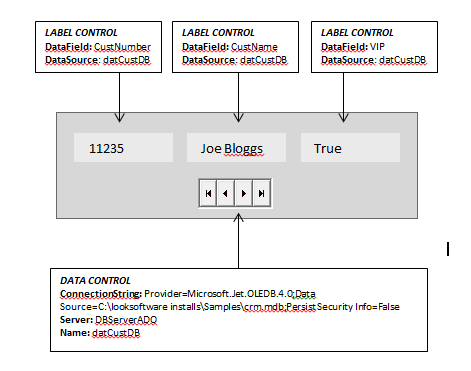
Data Control

The Data control allows you to bind data from an external data source to existing controls on your form.
Client support
 Newlook Smartclient
Newlook Smartclient
 Newlook Server
Newlook Server
Use
Once a connection to the external data source is established, via the ConnectionString property of the data control, then any other control bound to the data control will automatically display the specified field for the current record.
To bind an existing control to a data control, you need to set the DataSource property to the name of the Data control and the DataField property to a specific field in the data source.
The Data control performs operations on the current record and updates all controls bound to it. It provides navigation buttons to allow the user to move to the first, last, next, or previous record in the data source.
For example, if the user clicks the 'next record' button, all bound controls automatically save any changes to the data back to the database, the Data control moves to the next record and data from the current record is passed to any bound controls.
The Data control automatically handles a number of contingencies including emptying recordsets, adding new records, editing and updating existing records, and handling some types of errors. It provides automated navigation of records and support for browsing, updating and record creation without the need to write any code.
Alert!
In more sophisticated applications, you may need to trap some error conditions that the Data control cannot handle. For example, if the Microsoft Jet database engine has a problem accessing the database file, doesn't have permission, or can't execute the query as coded, a trappable error results. If the error occurs before your application procedures start or due to some internal errors, the Error event is triggered.
Material skin considerations
When the material skin is enabled in your solution, data controls will be rendered in your specified material primary color.
|
Material skin |
Classic skin |
|
|
|
Inserting a Data control and creating a connection to an external database
- Open the relevant screen
in Designer (
 )
mode.
)
mode. - Select Insert|Data
(
 ) from the main menu, then use your cursor to draw the control area on the screen.
) from the main menu, then use your cursor to draw the control area on the screen. - With the Data control selected, specify the ConnectionString and Server properties plus any other relevant Data properties in the Properties pane.
- Assign a name for the Data control via the Name property. This name will be used to bind the data control to other controls on your form.
Binding controls to the Data control
The next step is to insert controls onto your form that will display the data from your external database. The types of controls that can be bound to a data source include combo box, date combo, label, text box and numeric combo controls.
There are two properties which you need to set to bind the control to your Data control: DataSource and DataField. The DataSource property should be set to the name of your data control, as specified in step 4 above. The DataField property should be set to the name of the field in the database which you want to display in the control. These properties can be set statically in Designer or dynamically via a script or macro using the SetValue method or action.

Updating a database using the Data control
When a data control opens a database in update mode, the Data control itself handles the tasks necessary to update the data.
The Data control performs all operations on the current record. If the Data control is instructed to move to a different record, all bound controls automatically pass any changes to the Data control to be saved in the database. The Data control then moves to the requested record and passes back data from the current record to the bound controls where it's displayed.
The Data control automatically handles a number of contingencies including empty recordsets, adding new records, editing and updating existing records. However, the Data control does not support deleting records.
 Newlook Smartclient |
Newlook Smartclient |  Newlook Server |
Newlook Server |  Deprecated
|
Deprecated
|  Obsolete
Obsolete
Methods
None.
See Also
© 2004-2021 looksoftware. All rights reserved.

