ButtonSelectedColor Property
Determines the background color of the selected group button of the smartnav control.
smartnavControl.Groups(x).ButtonSelectedColor = [color]
Where object is an object expression that evaluates to one of the controls in the Applies To list, x is the index of the button's SmartNav group, and color is a value or constant that determines the background color of an object, as described in Settings.
Skin limitations
 Not supported if Material skin is enabled.
Not supported if Material skin is enabled.
A SmartNav control's ButtonSelectedColor property is ignored if the material skin is enabled. Under material design, the selected group is indicated by the position of the button, rather than its color.
Use
This property is used to set the background color of individual SmartNav group buttons. It can be used in conjunction with the ButtonForeColor and ButtonSelectedColor properties to customize your SmartNav control.
Default value
If the classic skin is enabled, this property defaults to light blue if not set.
If the material skin is enabled, this property is ignored.
Settings
The settings for color can be specified in one of the following ways:
|
Setting |
Description |
JScript Example |
|
Hexadecimal colors |
A hexadecimal value for Color can be specified by using the either the Themed or Custom color palette (see notes below) or by specifying the hexadecimal value of the color in the following format:
|
App.Activeform.MyLabel.BackColor = "&H000066FF"; |
|
Named colors |
Colors specified in the Named tab of the Color palette (see notes below). |
App.Activeform.MyLabel.BackColor = "Tomato"; |
|
Constant |
One of the Newlook color constants. Refer to Color Constants for a full list. |
App.Activeform.MyLabel.BackColor = nlClrBlue; |
Color Palettes
There are

|

|

|

|
|
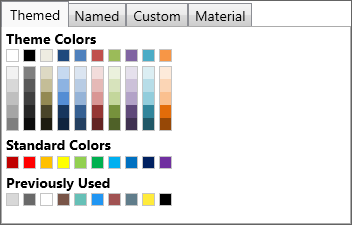
Themed Color Palette Allows the user to select a color from a series of themed color palettes. |
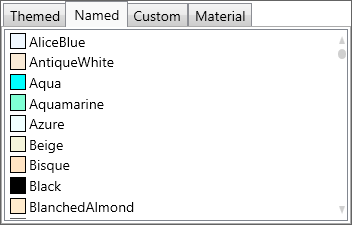
Named Color Palette Allows the user to select a color from the basic and extended .NET color keywords. |
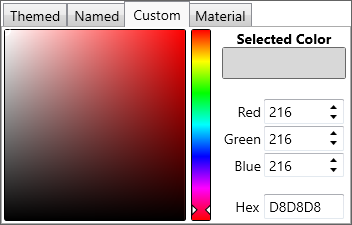
Custom Color Palette Allows the user to enter specific RGB values, Hex value or select a color from a broader color palette. |
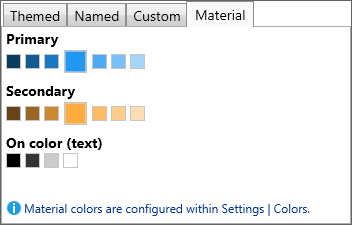
Material Color Palette Allows the user to select a color which is a shade of the current material skin's primary and secondary colors. |
Converting color values in scripts and macros
It is possible to specify color values in either the hexadecimal-based &H00BBGGRR format or as a decimal value when setting color-based properties dynamically in a script or macro.
It is important to note though, that macros return colors in the hexadecimal format whereas scripts return colors as a decimal value.
Occasionally you may need to convert from the decimal format to the hexadecimal-based format in order to compare values within a script. To do this you can use the following code in your script:
VB SCRIPTvHexColor = "&H00" & Hex(App.ActiveForm.BackColor) JAVASCRIPTvHexColor = "&H00" + App.ActiveForm.BackColor.toString(16); |
See Also
ButtonBackColor | ButtonForeColor | BackColor property
Applies To
© 2004-2021 looksoftware. All rights reserved.