DataAltBackColor Property
Gets or sets the alternate background color of data cells within this object.
object.DataAltBackColor = [color]
Where object is an object expression that evaluates to one of the controls in the Applies To list, and color is a value or constant that determines the background color of an object, as described in Settings.
Use
When UseHostColors is turned off, this property determines the alternative background color for data cells in the grid or column.
The DataBackColor and DataAltBackColor properties are applied to protected (read-only) cells in the grid. The colors are alternated according to the number of rows specified in the BackColorRepeat property to enhance readability and differentiate records. To apply a single background color to grid data, assign the same color to the DataAltBackColor and DataBackColor properties, either globally within Settings or locally in the properties.

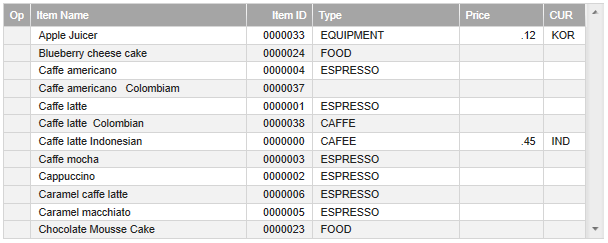
Figure 1. the default settings display green on back subfiles with the above alternate back color settings.
The default for this property is derived from the Display As color specified for Subfile Data Alternative (Black host screen background) in Settings | Display Settings.
Note:
For this property to be applied the UseHostColors property must be set to False.
Settings
The settings for color can be specified in one of the following ways:
|
Setting |
Description |
JScript Example |
|
Hexadecimal colors |
A hexadecimal value for Color can be specified by using the either the Themed or Custom color palette (see notes below) or by specifying the hexadecimal value of the color in the following format:
|
App.Activeform.MyLabel.BackColor = "&H000066FF"; |
|
Named colors |
Colors specified in the Named tab of the Color palette (see notes below). |
App.Activeform.MyLabel.BackColor = "Tomato"; |
|
Constant |
One of the Newlook color constants. Refer to Color Constants for a full list. |
App.Activeform.MyLabel.BackColor = nlClrBlue; |
Color Palettes
There are

|

|

|

|
|
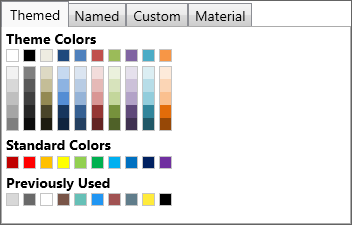
Themed Color Palette Allows the user to select a color from a series of themed color palettes. |
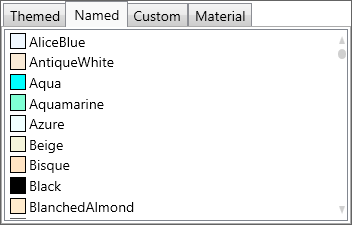
Named Color Palette Allows the user to select a color from the basic and extended .NET color keywords. |
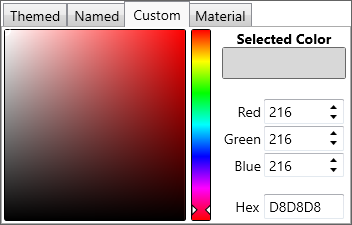
Custom Color Palette Allows the user to enter specific RGB values, Hex value or select a color from a broader color palette. |
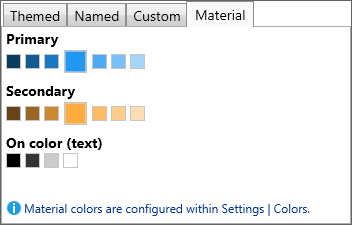
Material Color Palette Allows the user to select a color which is a shade of the current material skin's primary and secondary colors. |
Converting color values in scripts and macros
It is possible to specify color values in either the hexadecimal-based &H00BBGGRR format or as a decimal value when setting color-based properties dynamically in a script or macro.
It is important to note though, that macros return colors in the hexadecimal format whereas scripts return colors as a decimal value.
Occasionally you may need to convert from the decimal format to the hexadecimal-based format in order to compare values within a script. To do this you can use the following code in your script:
VB SCRIPTvHexColor = "&H00" & Hex(App.ActiveForm.BackColor) JAVASCRIPTvHexColor = "&H00" + App.ActiveForm.BackColor.toString(16); |
See Also
HeadingBackColor property | HeadingForeColor property | EntryForeColor property | EntryBackColor property | DataForeColor property | DataAltForeColor property | DataBackColor property| ShowColumnHeaders property | UseHostColors property | UseColors property
Applies To
© 2004-2021 looksoftware. All rights reserved.