Smartframe
Smartframe executable
Smartframe is a stand alone executable, looksoftware.SmartFrame.exe, which contains a Chromium-based browser. This in-built browser makes it possible to render and execute custom HTML and JavaScript files. This HTML and JavaScript framework is called a Smartframe template.
Smartframe Templates
A Smartframe template surrounds and interacts with the Smartframe Newlook Control via the Smartframe Newlook Control API. It can be used to extend your Newlook interface and provide custom functionality.
The Newlook Developer installation includes several sample Smartframe templates (found in C:\ProgramData\Newlook 11.1\Templates), which can be added to your solution, configured and deployed out to your users. Each template installed with Newlook Developer includes the file Smartframe.HTML, which hosts the Smartframe Newlook Control. The templates included with Newlook Developer are standard HTML 5 and JavaScript files. They have been designed to be very easy to customize however there is plenty of scope if you wish to add additional functionality.
Smartframe Newlook Control
The Smartframe Newlook Control allows you to embed Newlook within an HTML Smartframe.
In the Smartframe templates installed with Newlook Developer, the control can be found in the file Smartframe.HTML, inside the RuntimeContainer div. It is represented by the following object tag:
<object id="newlook" classid=CLSID:CFFE5E18-79B9-431C-8CE2-AE55A16E7C09>
<param ... />
</object>
This object represents the Smartframe Newlook Control and provides various startup parameters, properties, events and methods which allow you to interact with it.
be aware
If there are HTML comments inside the newlook object opening and closing tags and no other parameters, the Newlook control will render at zero width and height. To be on the safe side, it is recommended that any comments are moved outside the object tag.
How they all fit together
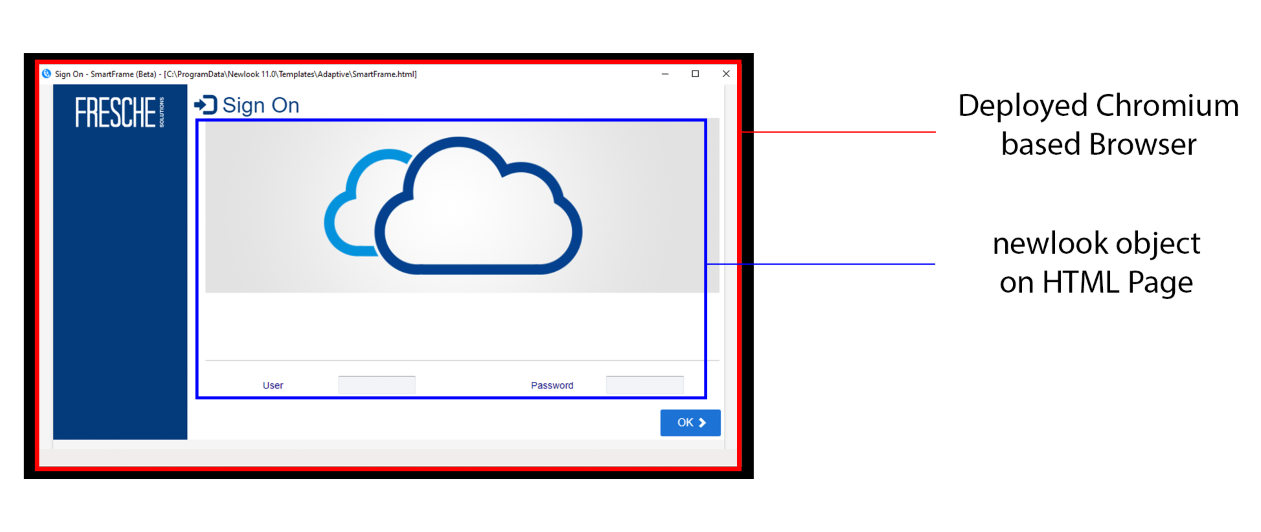
In the image below, the blue box represents the Smartframe Newlook Control, the elements surrounding it (the Smartframe template) are custom HTML components that interact with this control, while the red box represents the Chromium browser, and the black box is the Smartframe executable window.

Smartframe Events & Methods
The top-level Smartframe executable provides the following public events, methods and properties which allow you to interact with it:
|
Event |
Description |
|
This event occurs just before the Smartframe executable closes and allows the user to execute some custom functionality before it closes. |
|
Method |
Description |
|
This method allows you to trigger the Smartframe OnClosing event. |
|
Property |
Description |
|
Get and set the Smartframe zoom values. |
Smartframe context menu
The Smartframe context menu is available when the mouse is positioned over any of the Smartframe HTML elements. Note that the Smartframe context menu is not available when your mouse is positioned over the Smartframe Newlook Control, as it has a different context menu.
| Menu item | Description |
 Print Print
|
Print the active screen and Smartframe container (available from the Smartframe context menu). This is the equivalent to calling the App.Print method at runtime. |
 Developer Tools Developer Tools
|
Open Chromium web developer tools (available from both the title bar and Smartframe context menus). |
 Reload Reload
|
Reload Smartframe (available from the title bar context menu). |
 About Newlook Smartclient About Newlook Smartclient
|
Display version and build details (available from the title bar context menu). |
See Also
Smartframe Newlook Control API
System.TriggerExternalEvent method
© 2004-2021 looksoftware. All rights reserved.